Nível: iniciante
Outro dia falei aqui sobre o Google Page Creator, que nos permite salvar arquivos diversos, inclusive os que não são utilizados em seu blog.
O Google Pages ainda não é disponibilizado em português e provavelmente nunca será. Dizem que em breve (engraçado é que esse “em breve” já está demorando) o Google Sites vai substituí-lo. Saiba que:
- O Google Sites não permite upload de tantos tipos de arquivos quanto o Google Page Creator. Para exemplificar, o Google Page permite arquivos .html, o Google Sites não.
- Quando você faz upload o endereço do arquivo fica grande e complicado, bem diferente do Google Page Creator.
- O Google Sites também está só em inglês por enquanto.
Por essas e outras resolvi contar para vocês o meu segredo, não só porque sou muito boazinha (sou um pouco, não muito), mas também porque tenho medo que esse maravilhoso serviço português de hospedagem gratuita vá para a terra do “eu era feliz e não sabia”. Como eu tenho certeza que você vai querer experimentar a hospedagem do Homepages Sapo, vamos por partes.
1. Crie seu e-mail do Sapo
Para todos os serviços gratuitos do portal Sapo é preciso ter NetBI, que nada mais é que um e-mail do Sapo. Para criar o seu, clique aqui. Apesar da página de cadastro parecer longa, lembre-se que somente as opções com asterisco (*) são obrigatórias.

Depois que você preencher os dados obrigatórios corretamente e clicar em Seguinte, deve abrir uma página dizendo Parabéns! O seu email SAPO foi criado com sucesso. Não precisa ler o resto. Para ativar seu login, entre em mail.sapo.pt e logue com seu endereço e senha recém-criados.

Se sua caixa postal abriu, vamos para o próximo passo.
2. Crie sua homepage
Agora entre no site homepages.sapo.pt e clique em Crie Já!

Escolha seu endereço, preencha o código, concorde com os termos de uso, clique no botão ok e aguarde um pouco. Se tudo der certo você será redirecionado de volta para a página homepages.sapo.pt, só que agora você verá a mensagem Homepage criada com sucesso!
3. Envie seus arquivos
Dentro da caixa que diz Edite a sua página você poderá clicar na setinha da caixa de seleção, escolher o endereço do seu site recém-criado, digitar a senha e clicar em Editar.

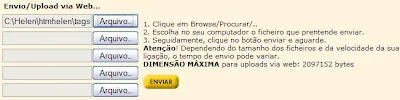
No Menu de Edição que vai aparecer do lado esquerdo escolha a opção Webexplorer. Na página que se abrirá haverá a opção de envio de arquivos:

Após enviado, o arquivo deve aparecer na lista Directório actual: /, logo acima de index.html. Para testá-lo, basta clicar no respectivo link. Observe que o endereço do arquivo será algo tão simples quanto o exemplo abaixo:
Dica: Edite a página index.html e coloque um link para seu blog ou site, como neste exemplo. Evite redirecionamento automático porque é proibido. Você também poderá utilizar sua hospedagem gratuita do Sapo para testar tutoriais de HTML e CSS que eu colocar neste blog.


TA LIGADO ESSA PARA TA SUSPENSA
ResponderExcluir