Já começo avisando que esses filtros estão em fase experimental e por enquanto só funcionam em navegadores que utilizam webkit, como Chrome, Chromium, Maxthon, Rockmelt, Flock e outros derivados.
Para compreender o post, recomendo que já saiba usar a folha de estilos do seu site, seja ele Blogger, Wordpress ou qualquer outro. Siga também as dicas do post Como começar a estudar HTML e CSS para experimentar os filtros livremente em seu computador usando bloco de notas.
Esse recurso tem sido bastante usado nos blogs para mudar a imagem quando você passa o mouse sobre ela. Exemplo de cores invertidas (negativo):

O código CSS para fazer funcionar esse efeito é o seguinte:
A declaração da primeira linha vai gerar o efeito em todas as imagens do blog. A declaração da segunda linha serve para deixar a transição suave. Para limitar, você pode criar uma classe ou usar uma já existente:
Sendo que no HTML da imagem você tem que chamar a classe correta:
O contrário também é possível: as imagens aparecem negativas e o visitante tem que passar o mouse por cima para “consertar”. Vou explicar como faz, mas não recomendo se você tem muitos visitantes que usam Firefox, Opera, Internet Explorer e Safari.
Para entender melhor o efeito de transição suave (-webkit-transition), visite o post Transição suave com CSS.
Até aqui eu mostrei diferentes aplicações, mas apenas um valor: o invert. Agora vou mostrar todos os valores e você pode usá-los das diferentes formas supracitadas.
★ Blur - embaçado

Blur pode ter de 1px a 10px.
★ Grayscale - escala de cinza

Grayscale tem valores decimais de 0.1 a 1.
★ Sepia - sépia

Sepia tem valores decimais de 0.1 a 1 ou porcentagens de 1% a 100%.
★ Brightness - brilho

Brightness tem valores decimais de 0.1 a 1 ou porcentagens de 1% a 100%.
★ Contrast - contraste

Fiz testes com números muito altos e não encontrei o valor limite de contrast. Você pode usar número absoluto ou porcentagem.
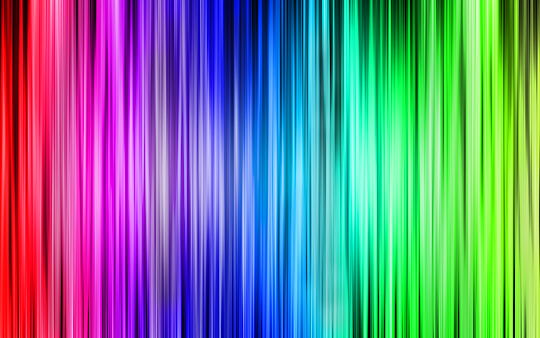
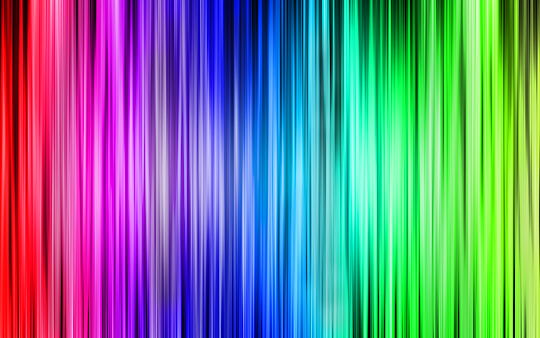
★ Hue-rotate - rotação de cores

Neste exemplo escolhi uma imagem com poucas cores para você perceber melhor o efeito.
Os valores de hue-rotate são em graus, de 30deg a 360deg, sendo que 360deg equivale a 0.
★ Invert - negativo

Invert aceita valores decimais de 0.1 a 1.
★ Saturate - saturação

Saturate funciona bem com valores decimais de 1 a 10. Acima de 10 você ainda consegue o efeito, mas a imagem fica pixelada, bem estranha.
★ Opacity - opacidade

Opacity aceita valores decimais de 0.1 a 1.
★ Drop-shadow

Prefira usar o recurso box-shadow que já funciona em todos os navegadores. Saiba mais no post CSS: sombras em caixas e imagens.
★ Vários filtros
Em uma mesma imagem você pode colocar vários filtros:

Divirta-se!
Imagem: Marjulio
Fonte: CSS Filter


Só tenho uma duvida básica:
ResponderExcluirQual seria o motivo de ter algo desse para imagens?
Nossa! Parece tão óbvio pra mim. kkk Tudo bem, eu explico.
ExcluirQuando estiver disponível para todos os navegadores, esse efeito pode servir para editar fotos no próprio CSS, sem precisar usar um programa de edição de imagens antes. Para os jornalistas, por exemplo, pode servir para publicar uma versão melhorada (que fica mais bonita na matéria), mas disponibilizando também a versão original, aumentando a transparência e promovendo a credibilidade do veículo.
Também pode ser usado para a mesma imagem várias vezes de formas diferentes sem parecer que está usando várias vezes a mesma imagem. Assim é possível economizar espaço no banco de dados do seu site/blog.
Por enquanto, como não funciona em todos os navegadores, só está servindo para enfeitar mesmo. ;)
Até mais!
Bem, sem querer me intrometer me intrometendo. Queria dar minha versão:
ExcluirBom, respondendo a Campolino Mangalarga, bem, caso você conheça CSS, principalmente CSS3 que estamos trabaiando (erro proporcional) aqui, ele dá vida a conteúdos da internet sem precisar pesar tanto quanto um vídeo ou uma animação em flash. Entretanto, amo CSS e HTML.
E se eu quero criar um layout bonito, um site desenhado e inspirado em efeitos, como o atual Helen Fernanda (antigo HTMHelen) preciso de efeitos de filtros em imagens.
E se quero criar um widget bonito, de, por exemplo, Social Network e usar o efeito de grayscale, sem muito conhecimento nessa área terei que ter uma grande complicação se eu souber somente o efeito mouseover. Terei que criar duas imagens uma em preto-e-branco e outra colorida, terei que rederizar corretamente elas, o tamanho e diâmetro, upar as imagens, criar o código do mouseover e me conformar com a transição sem efeitos e sem graça e por fim depois dá um sucefull.
Contudo, com base acima como eu disse, se eu tiver conhecimento dos filtros em CSS poderei deixar o efeito mouseover em grayscale e além disso animado com efeito suave de transição. ;)
Espero que entenda.
Helen:
ResponderExcluirLegal a dica ai, estou fazendo uns testes aqui.
Também observei que você usou no seu site, ficou ótimo.
Obrigado por compartilhar. ;-)
кภคт๏ร
Que bom que gostou. Os exemplos que dei são bem simples para facilitar o entendimento de cada filtro, mas usando a criatividade dá para fazer muita coisa interessante. ;)
ExcluirPercebi o uso da criatividade no site. Bem, o mundo em CSS e HTML é um mundo lindo, cheio de coisas para se conhecer. Bem, uns 14 meses atras procurava sobre esse mesmos filtros, se era capaz de se fazer algum assim, porém, à uns 4 meses aprendi a fazer e comecei a ralar e me surpreendi com coisas tão lindas que o CSS tem a nos proporcionar. :D
ExcluirDeu muito certo , eu amo mexer no CSS é fácil ,mais todos os outros tutoriais que encontrei era pra mexer no HTML E EU ODEIO mexer nele , me complico toda rs! parabéns pelo Tuto!
ResponderExcluirMuito bom, css é o futuro
ResponderExcluirparabens !
ResponderExcluir