O WhatsApp Web é feio e monótono. Não podemos mudar as fontes, não podemos mudar a cor dos balões, não podemos inserir uma imagem no background e são poucas as cores que podemos usar usar no fundo.
Para quem trabalha no computador e precisa muito do WhatsApp Web, a personalização do estilo torna a rotina bem mais agradável. Para usar os temas que vou mostrar aqui, você precisa ter Stylish (ou similar) instalado no seu navegador:
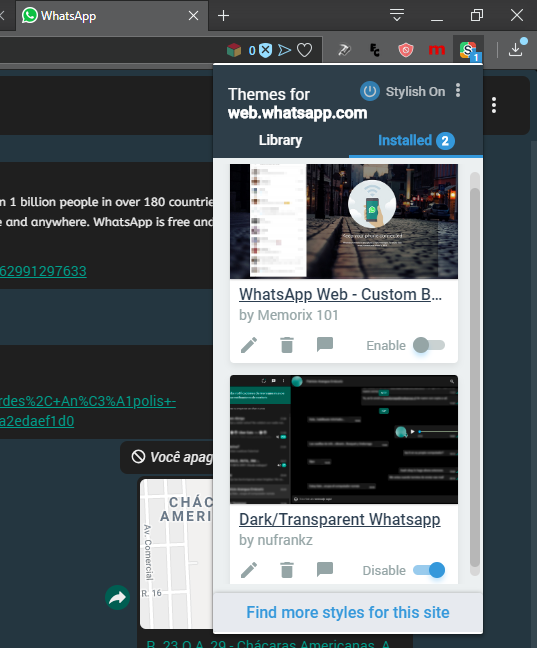
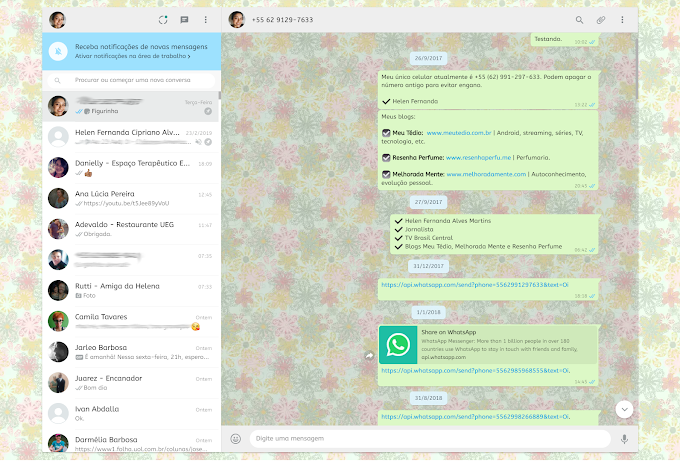
Para instalar o estilo escuro com verde, conforme a primeira foto deste post, adicione o tema Dark/Transparent WhatsApp do Userstyles.
Para instalar o estilo no qual você consegue personalizar o background, adicione o tema WhatsApp Web Custom Background.
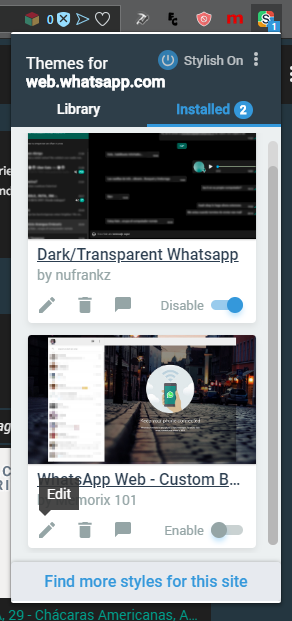
Para alternar entre os estilos, você clica no ícone do Stylish e ativa (Enable) o tema desejado.

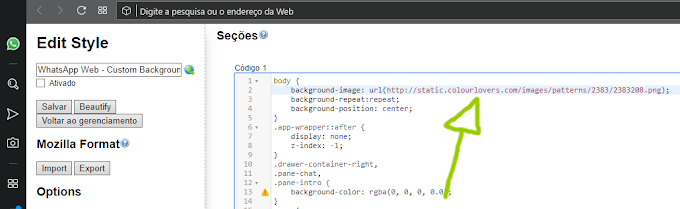
Para mudar a imagem de fundo do tema Custom Background, você primeiro clica no lápis (Edit) para abrir o editor:

Em seguida, mude a URL do background para a imagem desejada, que precisa estar hospedada na web:

Um site interessante para encontrar imagens de fundo é o ColourLovers.

Até mais!



Nenhum comentário:
Postar um comentário
Todos os comentários são moderados pela autora do blog.