Nível: intermediário

Este tutorial é para quem usa Blogger, tem muitos marcadores e quer mantê-los ocupando menos espaço no template.
1. Adicionando os Marcadores
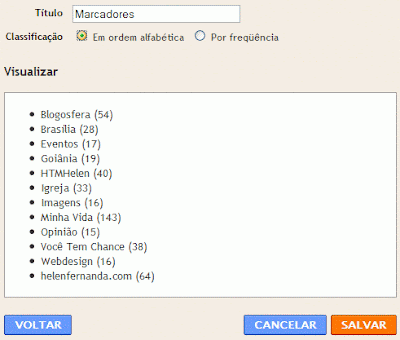
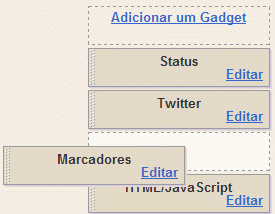
Se seu blog já exibe os marcadores, pule para o próximo passo, se não tem, vá até Layout » Elementos da página » Adicionar um gadget. Procure e selecione a opção Marcadores:

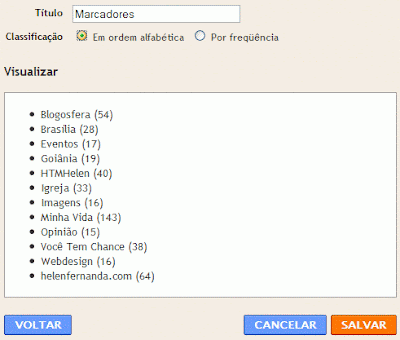
Configure como desejar e salve:

Arraste o gadget criado para o local desejado e salve:

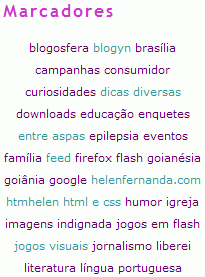
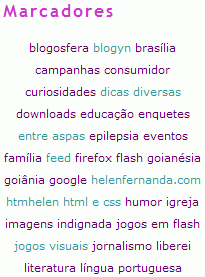
2. Coloque os marcadores em formato de nuvem
Por padrão, esse recurso gera uma lista, onde um marcador aparece abaixo do outro. A lista de marcadores do Blogger utiliza id='Label1', sabendo disso é fácil forçar sua lista em formato de nuvem com CSS. Logo acima do trecho do seu código que diz ]]></b:skin>, adicione as linhas abaixo (exceto a última, que já tem no seu blog):
#Label1 ul {text-align:center; margin:0px; padding:0px;}
#Label1 ul li {display:inline;}
]]></b:skin>
3. Tirando o contador de posts
Por padrão, cada marcador mostra o número de posts com aquela tag. Para sua nuvem ficar bonita é melhor não mostrar. Clique em Expandir modelo de widget e procure o seguinte código:
<b:widget id='Label1' locked='false' title='Marcadores' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'>
<data:label.name/>
</span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'>
<data:label.name/>
</a>
</b:if>
<span dir='ltr'>(<data:label.count/>)</span>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Onde está escrito Marcadores deve estar o nome que você escolheu para sua lista de marcadores. A parte de código em destaque deve ser escluída para que os números não apareçam. Após excluir, salve e desmarque a opção “Expandir modelos de widgets”.

4. Outras opções de efeitos
Para exibir os marcadores com todas as letras minúsculas:
#Label1 ul {text-transform:lowercase; text-align:center; margin:0px; padding:0px;}
#Label1 ul li {display:inline;}
]]></b:skin>

Para exibir os marcadores com todas as letras maiúsculas:
#Label1 ul {text-transform:uppercase; text-align:center; margin:0px; padding:0px;}
#Label1 ul li {display:inline;}
]]></b:skin>

Para definir a fonte:
#Label1 ul {font-family:verdana; font-size:11px; text-align:center; margin:0px; padding:0px;}
#Label1 ul li {display:inline;}
]]></b:skin>
Para efeitos de links, visite Links e sublinhados.
Eu tive a idéia desse tutorial porque via alguns blogs com um número muito grande de tags que talvez precisassem desse recurso. Aproveitei e transformei em nuvem os marcadores do meu blog pessoal.