O título pode parecer contraditório ou até mesmo irônico. Todos nós sabemos que o Blogger é a melhor hospedagem gratuita de blogs há pelo menos dez anos. Porém, o que é bom para a maioria pode não ser bom para você e ter consciência disso pode evitar frustração, transtorno e até mesmo desistência.
Nesses meus seis anos de vagabundagem blogagem, vi muitos blogueiros - inclusive muitos que tinham blogs com excelentes posts e conteúdo original e relevante - desistirem porque cansaram de “apanhar” do código fonte tentando deixar o blog bonito, ou pelo menos simpático. Não é todo mundo que se apaixona por HTML, CSS, widgets e outras tranqueiras. Muita gente odeia e por isso faz questão de não aprender, já que seria sinônimo de sofrimento.
Não há dúvida de que para ter um blog bonito no Blogger é preciso conhecer o código fonte. Mesmo se você utilizar um template pronto que outra pessoa fez, se não conhecer um pouco o código do seu blog vai “mandar tudo pro saco” porque não vai saber fazer os ajustes e etc. Se você não quer aprender a dominar o código fonte de seu blog e muito menos quer depender sempre de alguém para isso, esqueça o Blogger, talvez exista algo mais adequado para você.
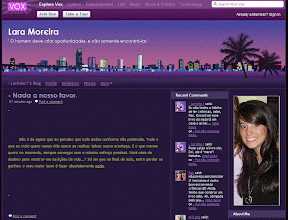
Hoje vou falar do Vox, uma rede social de blogs que tem os mais belos templates prontos que conheço. O mais legal é que você escolhe com apenas um clique. O pré-requisito para usar o Vox é não se importar em utilizar uma interface toda em inglês, o que é tranqüilo para nós brasileiros, que já éramos viciados em orkut antes de traduzirem, lembra?
Acho até que se muitos brasileiros passarem a utilizar mais o Vox eles agilizam a tradução. Nas configurações de conta até tem a opção Language onde dá para escolher Português, mas não muda nada. Talvez eles estejam contabilizando para investirem nisso quando acharem que compensa.
Abaixo alguns exemplos de blog hospedados gratuitamente no Vox. Todos bonitos, sem dúvida.






Como se cadastrar
- Entre na página Register do Vox.
- Preencha corretamente todas as opções do formulário Create your free Vox account e clique em Sign Up
- Abrirá uma página de confirmação dizendo Your account has been created. Para confirmar sua inscrição, abra a mensagem que o Vox enviou para seu e-mail. Se não encontrar na caixa de entrada, procure na pasta de spam. Quando eu fiz o cadastro experimental para fazer este post, o remetente foi vox [arroba] sixapart.com.
- Ao clicar no link de confirmação, você será direcionado para uma página dizendo All done! Get started on Vox today.
- Para ver o seu blog clique em You. Para mudar o tema clique em Change Your Design.
- Para criar um post, clique em Create.
- Para ir se enturmando, recomendo que comece pelos grupos Vox Brasil e/ou Portugal.
- Esqueça a personalização de fontes.
Curtiu? Então minha dica foi muito útil. Seja feliz no Vox!
Não curtiu? Não faz mal. Sinal que a existência do meu blog ainda faz sentido.