Nível: iniciante

O MeAdiciona.com é um desses sites geniais que simplificam nossas “vidas” virtuais de tal forma que pensamos: Caramelo! Por que ninguém tinha feito isso antes?
Sempre que você se cadastrar em uma nova rede social, você adiciona o link do seu perfil ao MeAdiciona.com. Servirá tanto para você próprio se lembrar o endereço do seu perfil (principalmente para quem não tem a sorte de usar quase sempre a mesma ID), como para você divulgar sua página para seus amigos, simplificando a vida de todo mundo.
Para blogueiros, esse site também ajuda a economizar espaço no leiaute. Ao invés de colocar os links de suas 15 (quinze) redes sociais favoritas em todos os seus blogs, microblogs e redes sociais, linka só o MeAdiciona.com que tá tudo lá.
Para ter noção de como ficará sua página no site, nada melhor do que um perfil preenchido com 107 links de perfis em redes sociais, blogs, microblogs e o escambau… o meu:
Olhando a minha página, dificilmente você vai querer clicar em todos os links. E nem é para clicar mesmo. Os serviços estão em ordem alfabética. Se você já sabe que quer me adicionar, por exemplo, apenas no MySpace, no Plurk e no Twitter, basta ir até os links desejados e esquecer o resto. Melhor ainda se você se lembrar de usar o atalho CTRL + F para buscar o site desejado. Aí é que não tem erro mesmo.
Como faz?
Já prevendo as perguntas tolas ingênuas de pessoas com síndrome de MWD, vou colocar um tutorial explicando o cadastro. Chora não que é simples:
1. Clique no link “registrar”

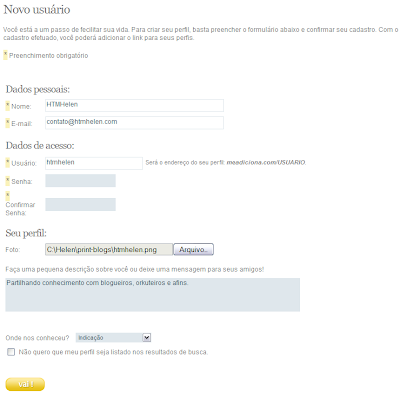
2. Preencha corretamente seus dados

Após preencher, clique no botão vai! Se estiver tudo certo, vai aparecer a mensagem Usuário Cadastrado!

3. Clique em “login” ou “entrar”
Digite usuário e senha que você acabou de escolher e clique em vai!

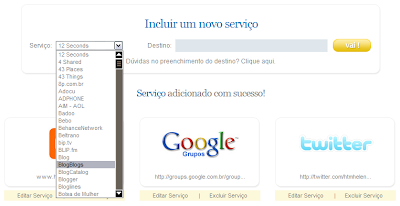
4. Clique no link “Incluir Serviço”

Escolha o serviço que deseja adicionar e digite a URL exata do site. http:// é opcional para sites que comecem com www.

5. Repita o passo 4 para todos os perfis que quiser adicionar

Update 1º/02/2009
Após criar seu perfil, utilize um dos Buttons Me Adiciona em seu blog.Ao criar esse exemplo eu aproveitei para criar um MeAdiciona só com os links relacionados ao HTMHelen:
A intenção era apagar esse perfil depois de terminar o post, mas percebi que pode ser muito útil para todos nós.
Se quiser se adicionado, deixe o link do seu MeAdiciona nos comentários!

 <img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_ajuhkFnm_arys30JT3UYcztdgHVS0tpcsSv3kGhWqpebW6sR5BZ8iX4__vuR-SAmlykDQQ3zBQyICRXlOtB-tFcbgLFAoU46X7sS5rUxSRpqt5NSwTAzgxOEwvmtn6XGkYN650mYrAG3/s800/japones6.gif'
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_ajuhkFnm_arys30JT3UYcztdgHVS0tpcsSv3kGhWqpebW6sR5BZ8iX4__vuR-SAmlykDQQ3zBQyICRXlOtB-tFcbgLFAoU46X7sS5rUxSRpqt5NSwTAzgxOEwvmtn6XGkYN650mYrAG3/s800/japones6.gif' 





 Observe que a imagem tem margem de 100px à direita e 5px nos outros três lados, de forma que não atrapalha a visibilidade do texto.
Observe que a imagem tem margem de 100px à direita e 5px nos outros três lados, de forma que não atrapalha a visibilidade do texto.