
Desde que escrevi o post Os apelidos das praças de Goiânia, quis voltar ao assunto dos endereços confusos da capital goianiense, falando desta vez das nossas ruas e avenidas que têm vários nomes cada.

Desde que escrevi o post Os apelidos das praças de Goiânia, quis voltar ao assunto dos endereços confusos da capital goianiense, falando desta vez das nossas ruas e avenidas que têm vários nomes cada.
A partir de hoje (13/07/2009) minha coleção de temas favoritos está disponível nesta página, todos compatíveis com Firefox 3.5. Se preferir, assine o feed.

A singela foto abaixo é para as psicólogas fanfarronas que perguntam porque eu não vou procurar emprego na minha área:

Nesse ponto eu defendo os homens, já que nenhum psicólogo teve a insensibilidade de me fazer essa pergunta ridícula, já que a resposta é óbvia. Uma pessoa graduada há mais de dois anos, que cursa pós-graduação e se candidata a um emprego que só exige nível médio, com quase o dobro da carga horária de sua categoria e para ganhar menos da metade do salário com o qual sonhava na faculdade, se encaixa em pelo menos um dos seguintes casos:
Independente de qual seja a resposta, todas elas são constrangedoras. Então, para quê perguntar? A minha teoria é que uma mulher sempre quer torturar as outras, por isso as psicólogas fazem essa pergunta, enquanto os psicólogos, mais sensíveis e gentis, pulam essa parte frustrante e muitas vezes até consigo o bendito emprego.
O que deveria interessar seria a minha competência para a função à qual fui chamada. Nesse caso, experiência eu tenho.
#prontofalei
Foto de Paulo surrupiada deste blog.

Este é o produto que permite às minhas unhas que cresçam. Tenho unhas frágeis que se rasgam facilmente quando entram em contato com qualquer superfície porosa ou afiada. Com a utilização regular do Fortalecedor de Unhas com Fibras da Avon, tive a oportunidade de ver minhas unhas (todas elas) crescidas e bonitas.
Como não tenho o hábito de usar esmalte, reforço o fortalecedor sempre que o mesmo começa a descascar. Mas para quem usa esmalte ele pode ser utilizado antes mesmo da base. A cor é um rosa transparente e muito suave que se confunde com a cor natural das unhas.
Nesta campanha 03/2009, o Fortalecedor de Unhas com Fibras (8 mL) está em promoção de R$ 4,50 por R$ 2,99. Aproveite até amanhã.
Este post foi transferido para o blog Consultoras de Beleza.
Alegria de pobre é assim…


E lá se foi o dinheiro que eu ía usar para tirar CNH… Fazer o quê? A vida é assim mesmo, feita de escolhas.
Que fique bem claro que consumo é muito diferente de consumismo.
Nível: iniciante

O MeAdiciona.com é um desses sites geniais que simplificam nossas “vidas” virtuais de tal forma que pensamos: Caramelo! Por que ninguém tinha feito isso antes?
Sempre que você se cadastrar em uma nova rede social, você adiciona o link do seu perfil ao MeAdiciona.com. Servirá tanto para você próprio se lembrar o endereço do seu perfil (principalmente para quem não tem a sorte de usar quase sempre a mesma ID), como para você divulgar sua página para seus amigos, simplificando a vida de todo mundo.
Para blogueiros, esse site também ajuda a economizar espaço no leiaute. Ao invés de colocar os links de suas 15 (quinze) redes sociais favoritas em todos os seus blogs, microblogs e redes sociais, linka só o MeAdiciona.com que tá tudo lá.
Para ter noção de como ficará sua página no site, nada melhor do que um perfil preenchido com 107 links de perfis em redes sociais, blogs, microblogs e o escambau… o meu:
Olhando a minha página, dificilmente você vai querer clicar em todos os links. E nem é para clicar mesmo. Os serviços estão em ordem alfabética. Se você já sabe que quer me adicionar, por exemplo, apenas no MySpace, no Plurk e no Twitter, basta ir até os links desejados e esquecer o resto. Melhor ainda se você se lembrar de usar o atalho CTRL + F para buscar o site desejado. Aí é que não tem erro mesmo.
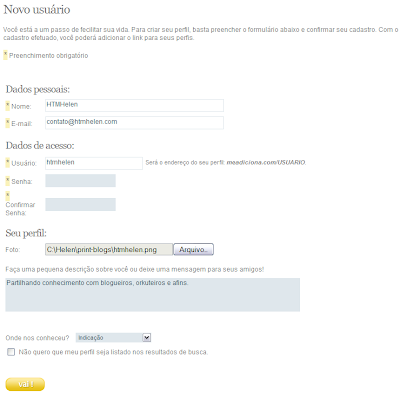
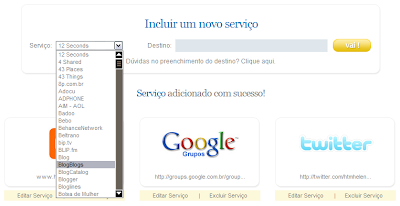
Já prevendo as perguntas tolas ingênuas de pessoas com síndrome de MWD, vou colocar um tutorial explicando o cadastro. Chora não que é simples:


Após preencher, clique no botão vai! Se estiver tudo certo, vai aparecer a mensagem Usuário Cadastrado!

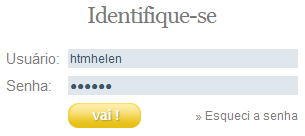
Digite usuário e senha que você acabou de escolher e clique em vai!


Escolha o serviço que deseja adicionar e digite a URL exata do site. http:// é opcional para sites que comecem com www.


Ao criar esse exemplo eu aproveitei para criar um MeAdiciona só com os links relacionados ao HTMHelen:
A intenção era apagar esse perfil depois de terminar o post, mas percebi que pode ser muito útil para todos nós.
Se quiser se adicionado, deixe o link do seu MeAdiciona nos comentários!
Para quebrar o jejum de quase um mês sem tutorial para Blogger, vou mostrar um recurso muito fácil e pouco explorado: apresentação de slides com fotos ou quaisquer imagens de álbum ou flog que você já tenha na web.
Para alinhar a imagem em uma das margens, podemos usar align ou style=float, veja:
Usando apenas HTML:
 <img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_ajuhkFnm_arys30JT3UYcztdgHVS0tpcsSv3kGhWqpebW6sR5BZ8iX4__vuR-SAmlykDQQ3zBQyICRXlOtB-tFcbgLFAoU46X7sS5rUxSRpqt5NSwTAzgxOEwvmtn6XGkYN650mYrAG3/s800/japones6.gif' align='left'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_ajuhkFnm_arys30JT3UYcztdgHVS0tpcsSv3kGhWqpebW6sR5BZ8iX4__vuR-SAmlykDQQ3zBQyICRXlOtB-tFcbgLFAoU46X7sS5rUxSRpqt5NSwTAzgxOEwvmtn6XGkYN650mYrAG3/s800/japones6.gif' align='left'>Usando CSS:
 <img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_ajuhkFnm_arys30JT3UYcztdgHVS0tpcsSv3kGhWqpebW6sR5BZ8iX4__vuR-SAmlykDQQ3zBQyICRXlOtB-tFcbgLFAoU46X7sS5rUxSRpqt5NSwTAzgxOEwvmtn6XGkYN650mYrAG3/s800/japones6.gif' style='float:left;'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_ajuhkFnm_arys30JT3UYcztdgHVS0tpcsSv3kGhWqpebW6sR5BZ8iX4__vuR-SAmlykDQQ3zBQyICRXlOtB-tFcbgLFAoU46X7sS5rUxSRpqt5NSwTAzgxOEwvmtn6XGkYN650mYrAG3/s800/japones6.gif' style='float:left;'>Usando apenas HTML:
 <img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_ajuhkFnm_arys30JT3UYcztdgHVS0tpcsSv3kGhWqpebW6sR5BZ8iX4__vuR-SAmlykDQQ3zBQyICRXlOtB-tFcbgLFAoU46X7sS5rUxSRpqt5NSwTAzgxOEwvmtn6XGkYN650mYrAG3/s800/japones6.gif' align='right'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_ajuhkFnm_arys30JT3UYcztdgHVS0tpcsSv3kGhWqpebW6sR5BZ8iX4__vuR-SAmlykDQQ3zBQyICRXlOtB-tFcbgLFAoU46X7sS5rUxSRpqt5NSwTAzgxOEwvmtn6XGkYN650mYrAG3/s800/japones6.gif' align='right'>Usando CSS:
 <img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_ajuhkFnm_arys30JT3UYcztdgHVS0tpcsSv3kGhWqpebW6sR5BZ8iX4__vuR-SAmlykDQQ3zBQyICRXlOtB-tFcbgLFAoU46X7sS5rUxSRpqt5NSwTAzgxOEwvmtn6XGkYN650mYrAG3/s800/japones6.gif' style='float:right;'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_ajuhkFnm_arys30JT3UYcztdgHVS0tpcsSv3kGhWqpebW6sR5BZ8iX4__vuR-SAmlykDQQ3zBQyICRXlOtB-tFcbgLFAoU46X7sS5rUxSRpqt5NSwTAzgxOEwvmtn6XGkYN650mYrAG3/s800/japones6.gif' style='float:right;'>Para que a imagem fique centralizada, você pode usar a tag <center>:

Você utiliza div com text-align quando não quer que o texto e/ou outro elemento fique em volta de imagem, como nos casos supracitados.



Para poupar código você pode definir o alinhamento de imagens na folha de estilos. Há muitas e muitas formas de fazer isso, mas vou dar um exemplo onde cada posição de imagem que desejo tem sua própria ID.



Imagem do post no álbum Gifs Animados