Nível: intermediário
Confesso que não tinha a intenção de fazer esse template, ele nasceu de uma tentativa “frustrada” de fazer um template para outro blog. Não serviu para o blog em questão porque já estava ficando cute demais.
Então resolvi terminá-lo mesmo assim para publicar aqui, mesmo não sendo uma tradição minha disponibilizar templates. Não sou propriamente uma designer, então desde já peço desculpas por qualquer coisa.

Principais arquivos:
- templateflowers.xml
- Template, que só deve ser inserido depois que você fizer backup do seu template atual e de todos os seus widgets.
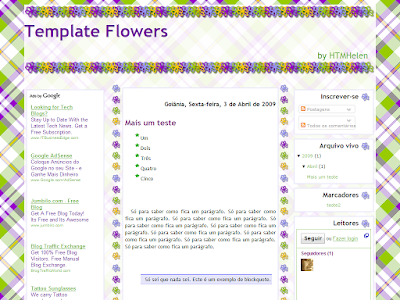
- header.png
- Imagem do cabeçalho, deve ser inserida Por trás de título e descrição.
As demais imagens que estão zipadas são backups de outras imagens utilizadas no template. Você só vai precisar delas se alguma das atuais não abrir ou apresentar lentidão, portanto, guarde em local seguro.
22/08/2009 → Atendendo o pedido da
Anny, seguem as instruções para mudar o nome da cidade que atualmente está configurado como
Goiânia.
Personalizando a cidade:
1. Entre em Layout » Editar HTML.
2. Marque a opção Expandir modelos de widgets.
3. Procure pelo texto “Goiânia” para encontrar a seguinte linha de código:
<h3 class='date-header'>Goiânia, <data:post.dateHeader/></h3>
4. Onde está escrito Goiânia, coloque o nome de sua cidade. Alguns exemplos:
<h3 class='date-header'>Altamira, <data:post.dateHeader/></h3>
<h3 class='date-header'>Brasília, <data:post.dateHeader/></h3>
<h3 class='date-header'>Catalão, <data:post.dateHeader/></h3>
Você também pode apagar o nome da cidade se não quiser mostrar nenhuma. Para isso, substitua o código supracitado por apenas:
<h3 class='date-header'><data:post.dateHeader/></h3>
5. Visualize e, se estiver conforme desejado, salve.
Anny, obrigada por me lembrar!
Até mais!